Overview
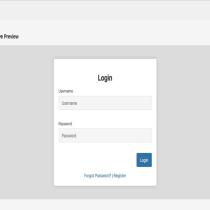
Loginova is a powerful WordPress plugin that offers a seamless login and
registration experience through an attractive popup window. It enhances
user engagement by providing quick access to login and registration
forms, all while maintaining a sleek and user-friendly interface. This
demo page showcases the plugin’s features and functionality,
demonstrating how it can improve your website’s user management and
overall aesthetic.
Features
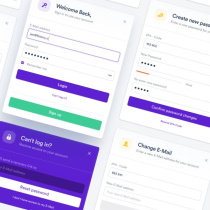
- All-in-One Popup: Login, registration, and password recovery in a single elegant popup
- Menu Integration: Automatically adds login/logout links to your primary menu
- Multiple Login Options: Login with username, email, or both
- Auto-Close Timeout: Set popup to automatically close after successful login/registration
- Customizable Fields: Control which fields appear in your forms
- Terms & Conditions: Optional consent checkbox for legal compliance
- Fully Customizable: Extensive styling options to match your theme
- Redirect Options: Configure custom redirects after login/logout
- Any custom fields in the database: Uses only the WordPress database.
- Login/Register: The possibility of authorization through Google account.
- Woocomerce: Compatible with Woocomerce.
Loginova offers extensive styling options through the WordPress admin panel:
Button Styling
- Background & hover colors
- Text colors
- Font size & weight
- Border radius & width
- Button dimensions
- Position & margins
Popup Styling
- Background color or image
- Width & height
- Border properties
- Border radius
- Box shadow
Input Field Styling
- Background & text colors
- Dimensions & padding
- Border properties
- Margins & spacing
Text & Link Styling
- Title font properties
- Link colors & decoration
- Hover states
- Text alignment
Additional Usage Options
Requirements
Loginova automatically adds login/logout links to your primary menu.
// When logged out: <li class="menu-item"><a href="#login" id="plr-open-popup">Login</a></li> // When logged in: <li class="menu-item"><a href="[logout-url]" id="logout-button">Logout</a></li> <li class="menu-item"><a href="[profile-url]">Hello, [username]</a></li>
Instructions
Adding Custom Login Links
In addition to the automatic menu integration, you can add login links anywhere on your site:
HTML Example:
<a href="#login" id="plr-open-popup">Login</a>
This will open the same popup with login, registration, and password recovery options.
| Category | Plugins / WordPress / Forms |
| First release | 4 July 2025 |
| Last update | 4 July 2025 |
| Supported CMS | WooCommerce 2.7.x, WooCommerce 3.0.x, WooCommerce 2.8.x, WooCommerce 2.9.x, WooCommerce 4.x, WooCommerce 5.x, WooCommerce 6.x, WooCommerce 7.x, WooCommerce 8.x, WordPress 6.0, WordPress 6.4, WooCommerce 9.x, WordPress 6.8 |
| Files included | .php, .css, .html, Javascript .js |
| Tags | wordpress, popup, login, google, registration, woocomerce |